- Getting Started
- Editor Setup
Getting Started
Editor Setup
Plugins and configuration settings that can improve the developer experience when working with Tailwind CSS.
Syntax support
Tailwind CSS uses a lot of custom CSS at-rules like @tailwind, @apply, and @config, and in many editors this can trigger warnings or errors where these rules aren’t recognized.
The solution to this is almost always to install a plugin for your editor/IDE for PostCSS language support instead of regular CSS.
If you’re using VS Code, our official Tailwind CSS IntelliSense plugin includes a dedicated Tailwind CSS language mode that has support for all of the custom at-rules and functions Tailwind uses.
In some cases, you may need to disable native CSS linting/validations if your editor is very strict about the syntax it expects in your CSS files.
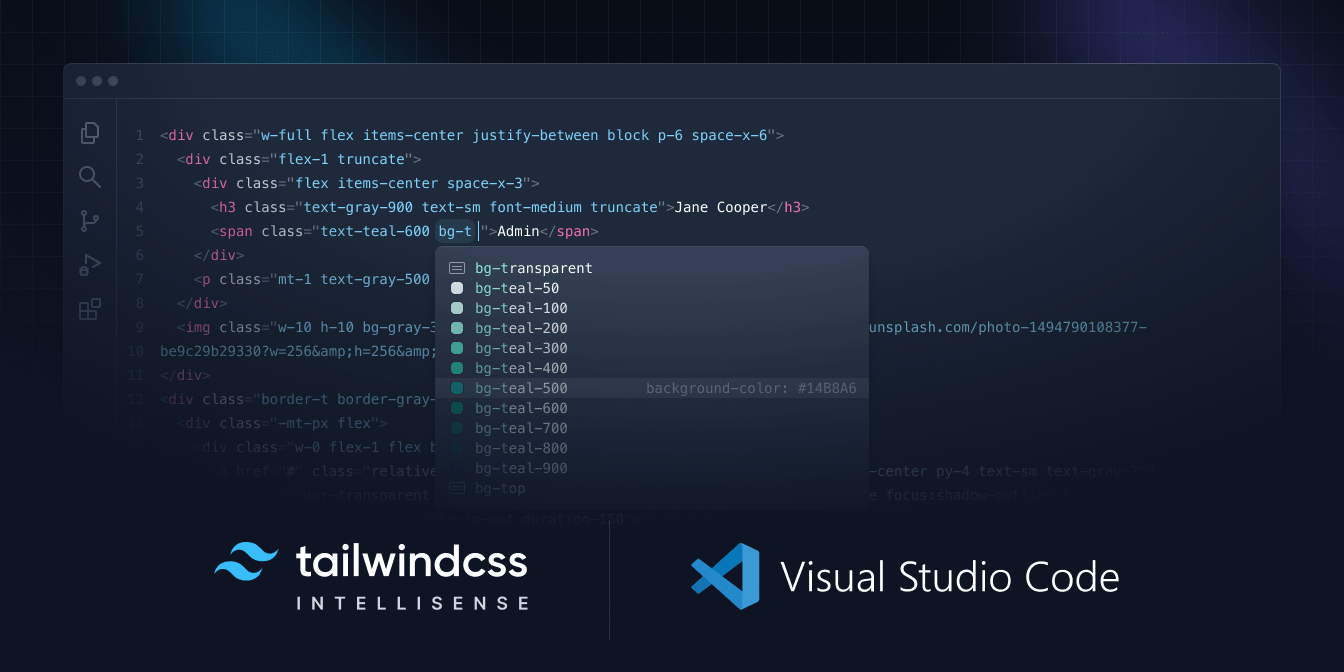
IntelliSense for VS Code
The official Tailwind CSS IntelliSense extension for Visual Studio Code enhances the Tailwind development experience by providing users with advanced features such as autocomplete, syntax highlighting, and linting.

- Autocomplete. Intelligent suggestions for class names, as well as CSS functions and directives.
- Linting. Highlights errors and potential bugs in both your CSS and your markup.
- Hover Previews. See the complete CSS for a Tailwind class name by hovering over it.
- Syntax Highlighting. Provides syntax definitions so that Tailwind features are highlighted correctly.
Check out the project on GitHub to learn more, or add it to Visual Studio Code to get started now.
Automatic class sorting with Prettier
We maintain an official Prettier plugin for Tailwind CSS that automatically sorts your classes following our recommended class order.

It works seamlessly with custom Tailwind configurations, and because it’s just a Prettier plugin, it works anywhere Prettier works — including every popular editor and IDE, and of course on the command line.
<!-- Before -->
<button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">...</button>
<!-- After -->
<button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">...</button>Check out the plugin on GitHub to learn more and get started.
JetBrains IDEs
JetBrains IDEs like WebStorm, PhpStorm, and others include support for intelligent Tailwind CSS completions in your HTML and when using @apply.